web制作の仕事をしたくて学習を始めてみたけれど、仕事内容についてはいまいち分かっていないと感じている方も多いのではないでしょうか。
web制作の仕事内容は多岐にわたるため、簡単に一括りにすることはできません。
この記事では、web制作に欠かせないwebデザイナーとコーダーの仕事について、それぞれステップごとにわかりやすく説明します。
基本的な仕事内容の他に、プログラミング初心者の方や、これからプログラミングを学習する方に向けて、『クライアントとのやりとりで気をつけること』や『おすすめのツール』など、ITの最前線で活躍しているエンジニアだからこそ分かるリアルとともにお伝えします!
webデザイナーの仕事をステップごとに紹介
webデザイナーは、クライアントの目的に沿ったwebサイトの構成を考えデザインするお仕事です。ここではwebデザイナーの仕事内容について、ステップごとに紹介します。
webサイトの構成と、レイアウトを決める

クライアントにサイトの要望をヒヤリングし、その内容もとにwebサイトの構成を練っていきます。
構成を練る際には、競合のwebサイトとの差別化を図ったり、ユーザーに適切なアプローチができるようなコンセプトを設計することが大切です。視覚的なデザインだけではなく、それらの設計も踏まえて構成やレイアウトを考える必要があります。
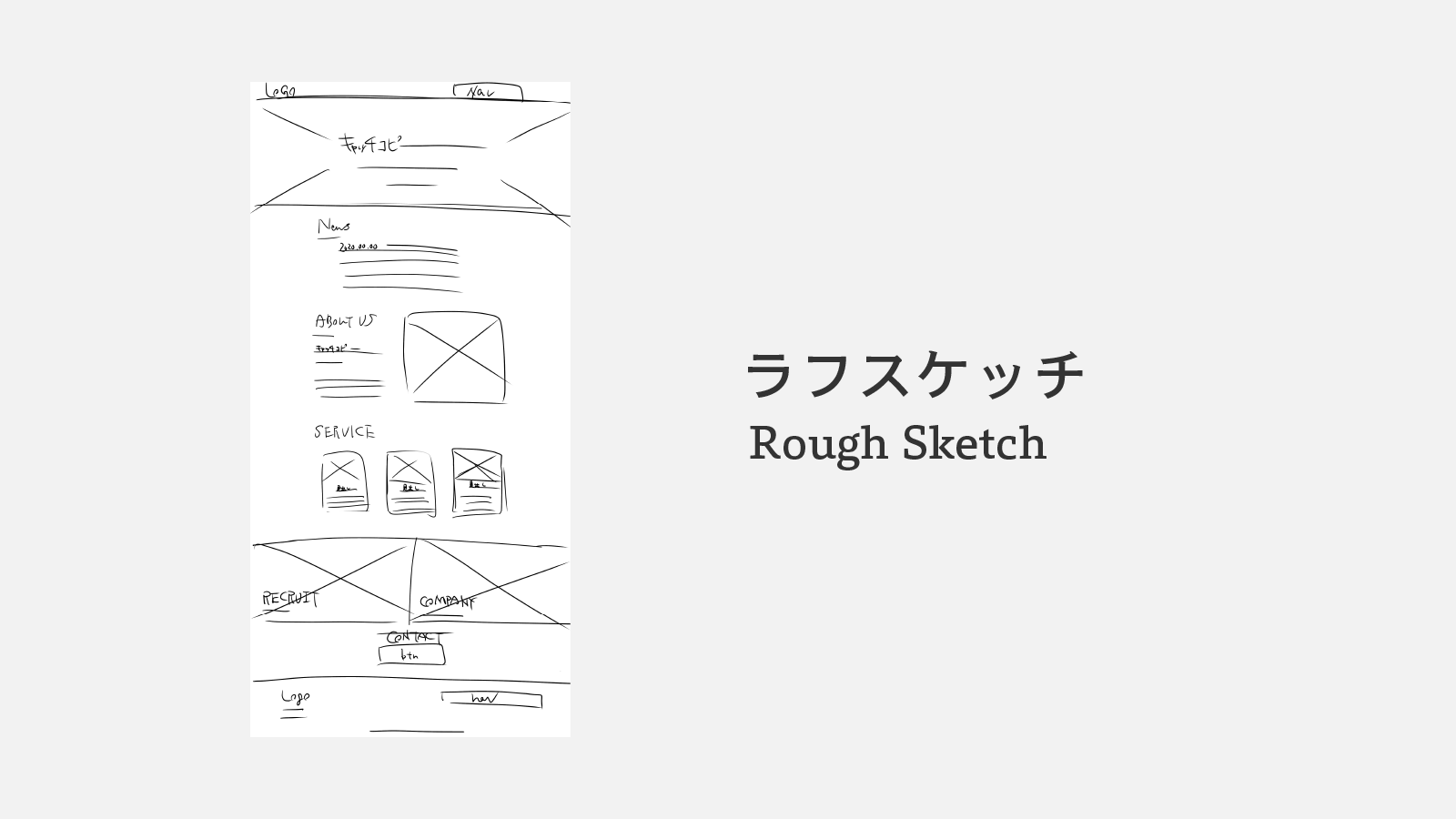
デザイナーにもよりますが、まずは紙とペンを使って、ラフスケッチを作る方も多くいます。早くディスプレイに反映したい気持ちもわかりますが、ヒヤリングをもとにモヤっと頭に浮かんだサイトのイメージを実際に紙に書き起こすことで、頭を整理することができます。
一見面倒な工程にみえますが、このステップでよりイメージがはっきりするので、後の作業工程でつまずいたり、迷ったりする時間が大きく減ります。
結果的に作業効率が上がるので、手を抜かずじっくり行いましょう。
Webサイトのワイヤーフレームを作る

イメージを紙に書き起こした後は、クライアントにイメージを共有し、すり合わせをします。
しかしラフスケッチは自分の頭の中を整理するためのものなので、それをクライアントに見せたところでイメージは伝わりにくいかもしれません。
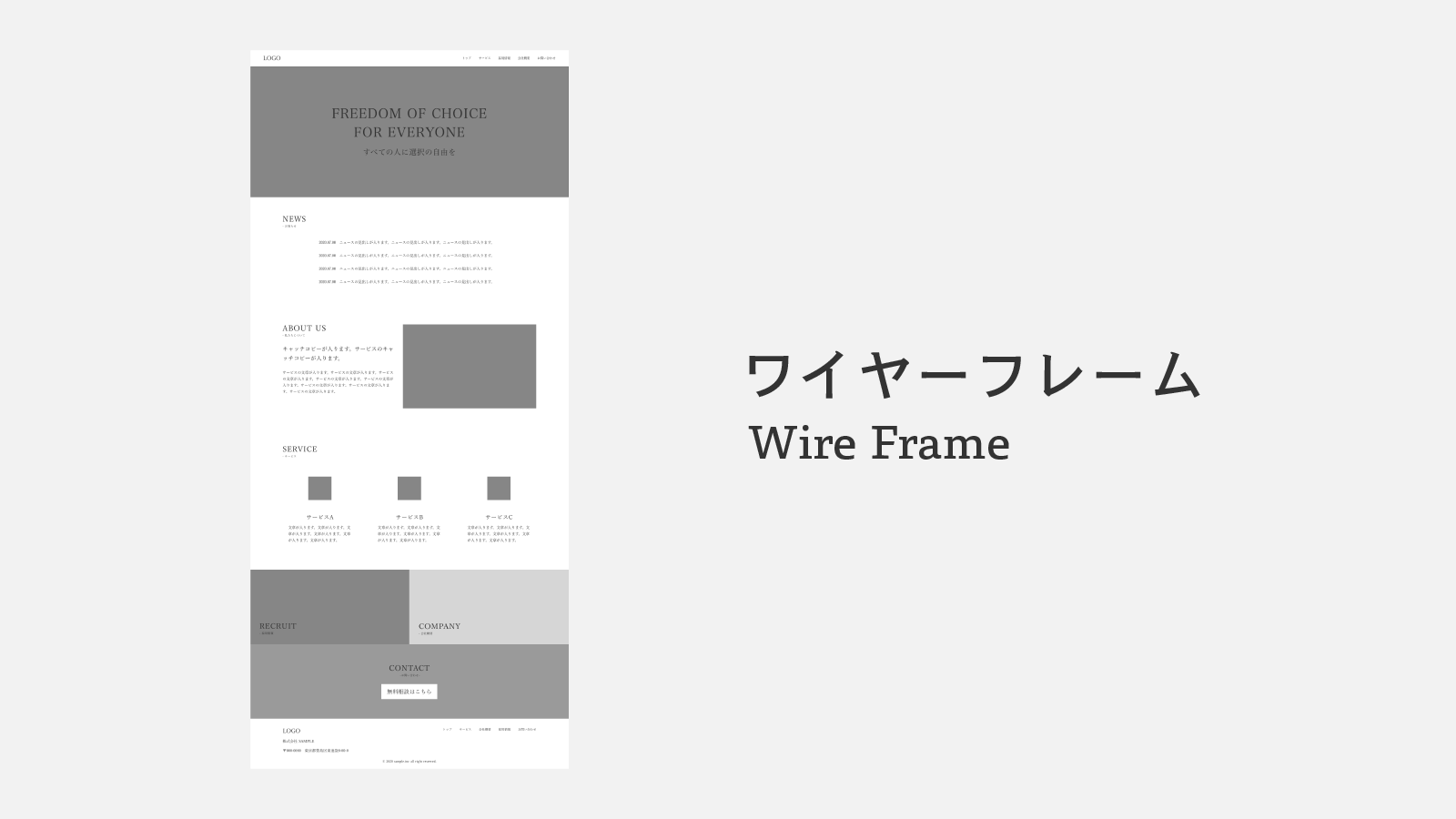
クライアントに確認をとるためには、ラフスケッチをもとにデザインツールを使ってワイヤーフレームを作成します。テキストの装飾や画像の挿入などは行わず、白黒で構成を練っていきます。
ワイヤーフレームにおすすめのデザインツールは XDです。非常にシンプルなUIで、動作もスムーズなので直感的に作業することができます。プロジェクトの数に限りはありますが、個人用の無料プランもあるので、是非試してみてください。
webサイトのデザインを作成する

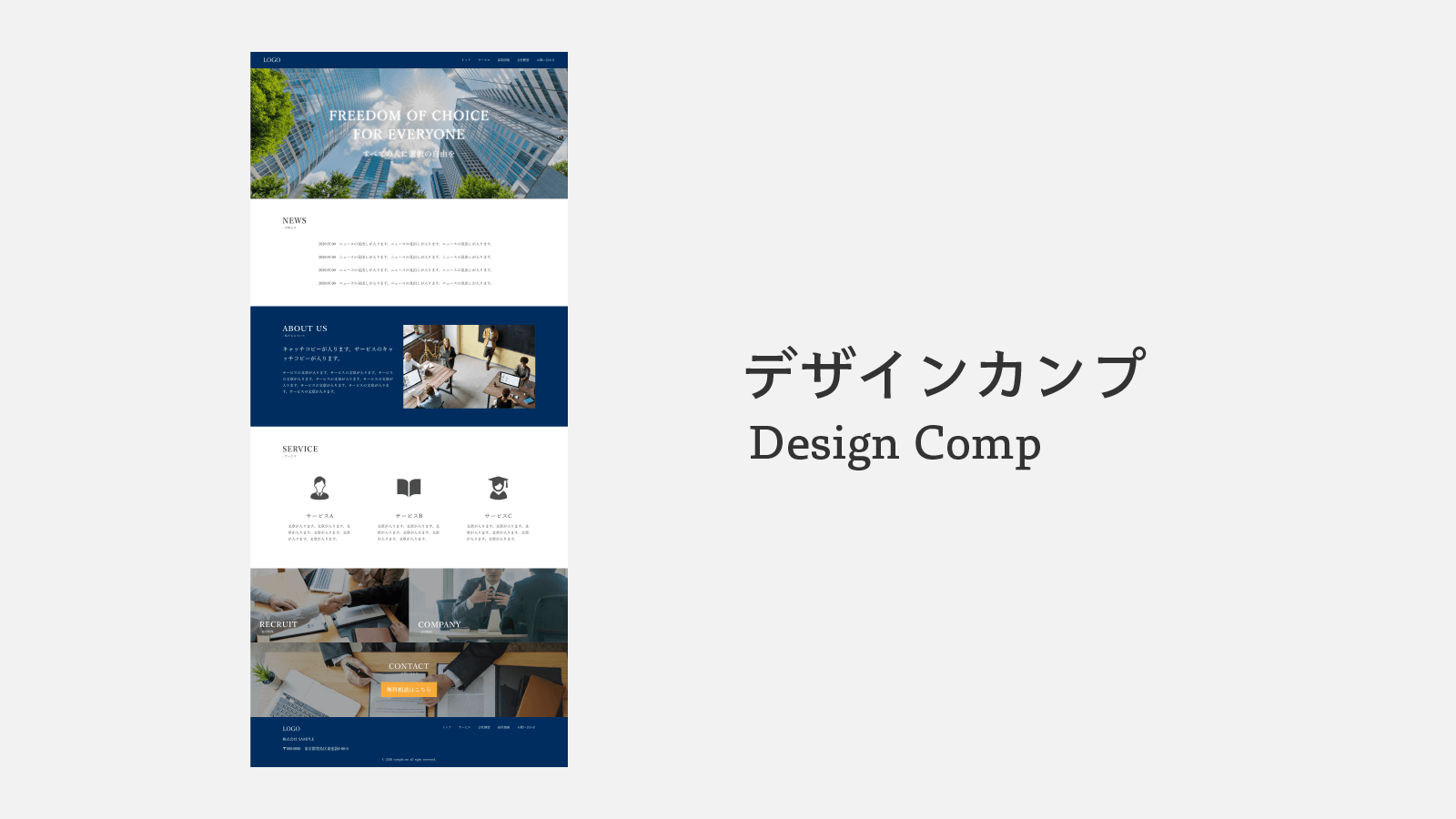
ワイヤーフレームをもとに色合いや装飾を行い、いよいよ完成デザイン(=デザインカンプ)を作成していきます。
デザインの作成にあたっては、
クライアントとデザインの共通認識を図ること
ユーザー目線に立ってデザインを俯瞰すること
この2つを意識することが大切です。
クライアントのニーズに沿ったwebデザインになっているか、ユーザーとして利用した時に見づらい箇所はないかなど、細かく確認していきましょう。
デザインカンプを作る過程では、画像の加工やロゴ・アイコンの作成も必要になることがあります。
画像の加工:Photoshop
ロゴ・アイコンの作成:illustrator
これらのツールを使っている方が多いです。
ここではあくまでwebサイトのビジュアルを作成するステップなので、webサイトとして公開できるような機能は果たしていません。この後のコーダーの仕事にて、webサイトを完成させていきます。
コーダーの仕事をステップごとに紹介
コーダーの仕事は、webデザイナーが作成したデザインをもとに、HTML、CSS、JavaScriptを用いてwebサイトを構築する仕事です。ここではコーダーの仕事内容について、ステップごとに説明します。
開発環境を整える

webサイトを作成するために、作成する環境が必要です。
webサイトを作成するためには、ファイルを編集するためのソフトであるテキストエディタと、テキストエディタに入力したコードが実際にどのように表示されるのかを確認するブラウザの2つが必要です。
テキストエディタのおすすめはVisual Studio Codeです。動作が軽い、プラグインなどを使ったカスタマイズの自由度が高い、日本語に切替が可能など、初心者の方でも無料で安心して使えることから多くのエンジニアやコーダーに利用されています。
ブラウザのおすすめはGoogle Chromeです。現在、世界シェア1位を誇っているGoogle Chromeですが、公開は2008年とwebブラウザの中では遅れての登場となりました。高速で動作がスムーズなこと、そしてキャッシュと閲覧履歴をワンクリックで消去できるClear Cashe、ウィンドウのサイズ変更ができるWindow Resizerなどのアドオン(拡張機能)が充実していることから、他のwebブラウザを抑えて人気を誇っています。
デザインをもとにwebサイトを作る

HTML、CSS、JavaScriptを用いてwebサイトを作っていきます。
コードを書いてwebサイトを作ったあとは、サーバーにアップすることで、一般に公開されます。
ドメインやサーバーの知識
SEOやアクセス解析の知識
セキュリティに関する知識
コードを書ける以外にもコーダーは上記のような知識が必要になります。
公開後の改善や保守管理
webサイトは公開してからが本番です。何か問題が起きた際に対応したり、効果が薄い場合は改善をしたりすることもエンジニアやコーダーの仕事です。
なお、お客さんから請け負った仕事の場合、納品後にそのような作業をするかどうかは契約次第です。
webデザインとコーディングは両方できると良い!

webデザインとコーディングは両方できた方が仕事の幅は広がります。フリーランスは特にです。
必ずしも両方できなければいけないという訳ではありません。どうしてもデザインが苦手、コーディングが苦手という方もいるでしょうし、実際にwebデザインだけ、コーディングだけを専門にしている方も多くいます。
しかし、コーダーがwebデザインを知ることで、デザイン視点でのアニメーションが作れたり、webデザイナーがコーディングを知ることでコーディングをしやすいデザインを作成できます。
両方プロレベルまで極める必要はありませんが、自分の専門スキルにプラスして、もう片方の基礎的な知識も知っていた方が、両方の目線に立った仕事ができます。
ZeroPlusでは、webデザインもコーディングも学べます
プログラミングスクールZeroPlusはフリーランス特化型の授業を展開しており、半年でWeb制作を一気通貫してできる専門的なスキルを手に入れることができます。その他にも、営業やライティングなど、フリーランスとして必要になる総合的な力を身につけることができます。
また、現役フリーランスエンジニアの講師がゼロから徹底的にサポートする環境が整っているので、実際にフリーランスを希望している生徒さんの70%以上が在学中に案件を獲得しています。
webデザイン、コーディングの両方のスキルを極めたい!
意欲的なプログラミング仲間がほしい!
プログラミングスクールの授業って、実際どんな感じなんだろう?
そんな思いや疑問をお持ちの方、まずはお気軽に無料見学にて授業の雰囲気を体感してみてください!zoomにてオンラインでの相談も受け付けています!