副業・フリーランスとしてデビューしたばかりの頃は、サイトの改修を中心に案件を請け負うことになるかもしれません。しかし、webデザインとコーディングの双方のスキルを持っているフリーランスであれば、デザインやコーディングまで一貫してお願いされることもあります。
web制作の詳しい流れが知りたい!
実際にフリーランスが使っているおすすめのツールは?
クライアントのやりとりで気をつけることは?
今回は小中規模のコーポレートサイトを制作する想定で、webサイト制作の流れをやさしく解説していきます。
本記事を読めば、副業・フリーランスとして案件を受注してから納品するまでの一連の流れが全てわかります。目次から興味があるStepだけ読むのも良いですが、web制作の全体の流れを把握したいという方は、是非最初から最後まで読んでみてください!
Step0:フリーランスになって案件を取る
当たり前ですが、副業やフリーランスとしてお金を稼ぐには、まずは案件を獲得しないといけません。
フリーランスとしてデビューしてから、実際に案件を取るまでの詳しいステップは、こちらの記事に書いてあります。是非ご覧ください。
未経験からフリーランスエンジニアとしてデビューし、案件を獲得するまでの一連のステップを紹介
Step0では、案件獲得時の注意点も含め、webサイト制作のヒヤリングから契約まで、制作前にやらないといけないことについて説明します。
簡単なヒアリングからの要件定義
仕事の依頼があった際はまず、クライアントが何を求めているのかを明確にすることが大切です。
ヒヤリングを怠り、クライアントの想定と制作側の認識が大きくずれてしまうとトラブルに繋がってしまう恐れがあります。
また、クライアントはwebに詳しいわけではないので、クライアントの要望が必ず正しいとは限りません。しっかりヒアリングして、制作側がリードすることが大切です。
「そのような目的なのであれば、こういうサイトを作る方がおすすめです!」
「そのサイト構築には、これとこれの2つの案がありますが、どちらがよろしいでしょうか?」
このような提案が自然に出るようになればベストですね。
イエスマンになるのではなく、きちんと提案し意見を示すことで、クライアントにはかなり好印象を与えることができます。
サイトを作る目的は?
予算はどれくらい?
実装したい機能やページ数は?
参考サイトやデザインカラーは?
ヒアリング時は上記のような基本要項を押さえておきましょう。これらが決まらないと見積もりが作成できません。聞かないといけない項目はどのサイトでも共通しているものも多いので、あらかじめスプレットシートでテンプレートを作っておくと良いです!
概算見積もり
お客様にヒヤリングを行ったら、その内容や作業工程をもとに概算見積もりを作成します。作業にかかる時間や業務内容の難易度、そして相場を踏まえた上で見積もり金額を設定しましょう。
ここで大切なのは、価格はバッファを持たせて提案することです。どれだけ丁寧に見積もりを算出したとしても、当初想定していなかった作業が後から出てくることもあります。フリーランスとしてデビューしたばかりだとしても、安すぎる価格設定は自分の首を締めることになってしまいますので、気をつけましょう。
概算見積もりの作成には、会計ソフトfreeeや請求書作成ソフトmisocaがおすすめです。
契約
契約書は絶対に結びましょう。口頭での約束だと「その話は聞いてない!」「追加費用を払ってくれない!」といったトラブルが発生してしまう可能性が高いです。
きちんと文面に残して契約することで、水掛け論や報酬の未払いなどのトラブルを事前に防止することが大切です。
最近では、CMでも話題になっているクラウドサインが一般的になっています。Web上で契約締結ができるので、紙での契約より手間とコストが大幅に節約できます。
Step1:分析・戦略
予算や制作者のスキルにもよりますが、サイトを作る目的をはっきりさせた上で、市場や競合分析、戦略立案まで請け負うこともあります。
マーケティングの知識
SEOや広告の知識
GAなどのアクセス解析ツールの使い方やデータリテラシー
これらがあると”より意味のあるサイト”が作れるようになります。
また、これらのスキルは付加価値になり、他の制作者とスキル面で差別化が出来ます。デザインやコーディング・プログラミングがある程度出来る様になったあとは、興味があればマーケティングの勉強をするのもおすすめです。
Step2:デザイン
事前ヒアリングの段階で参考サイトやブランドカラーについては聞いておきましょう。
そして重ねて、必ず一つひとつの工程でクライアントに確認を取ることが大切です。確認を怠り、すべての工程が終了した後に「思っていたのと違う」「やっぱりもっとこうしてほしい」等の要望をお願いされた場合、すべて最初からやり直さなければならないという最悪の事態に陥ってしまう可能性があります。
事前に聞いたからといってそこで安心せず、作業完了の都度に確認をとりましょう。
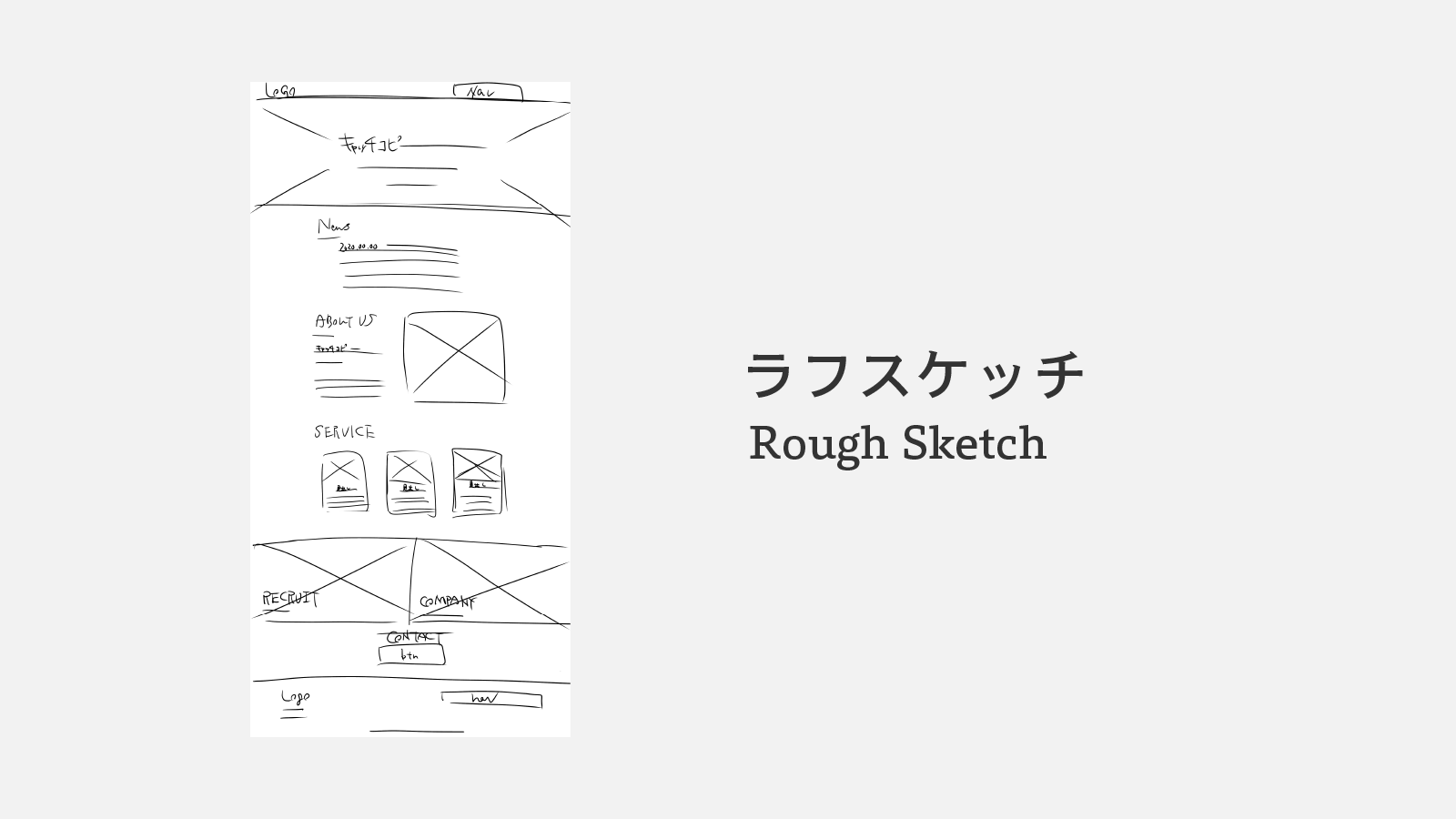
ラフスケッチ

ラフスケッチは紙とペンを使ってサイトの構成を練る工程です。
デザインにあまり慣れていない場合、いきなりデザインツールを使ってしまうと制作に時間がかかってしまいます。紙とペンを使用して大まかなレイアウトを書き出すことで、サイトの構成をスピーディーにしましょう。
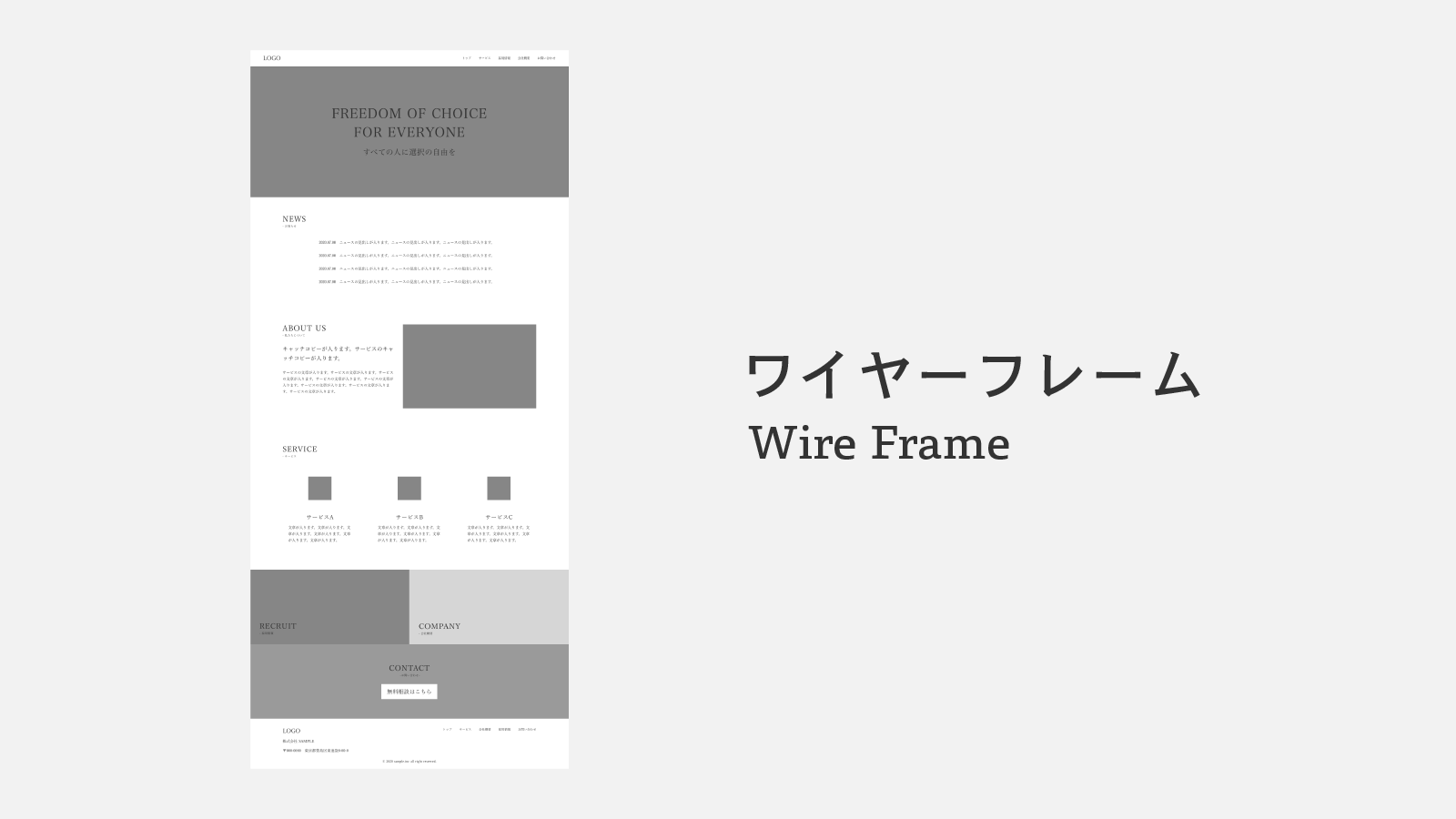
ワイヤーフレーム

ラフスケッチで作成されたデザインを、ツールを使って書き出していく工程です。
ラフスケッチより正確なデザインを作成することで、クライアントとの共通認識をより強固にしていきます。
デザインツールはXDがおすすめです。使い方がシンプルでわかりやすく、動作も非常にスムーズなので直感的に作業ができます。
このワイヤーフレームの段階では、テキストの色や装飾、画像の挿入などは行いません。
完全に白黒の状態で、レイアウトのみを構成していきましょう。
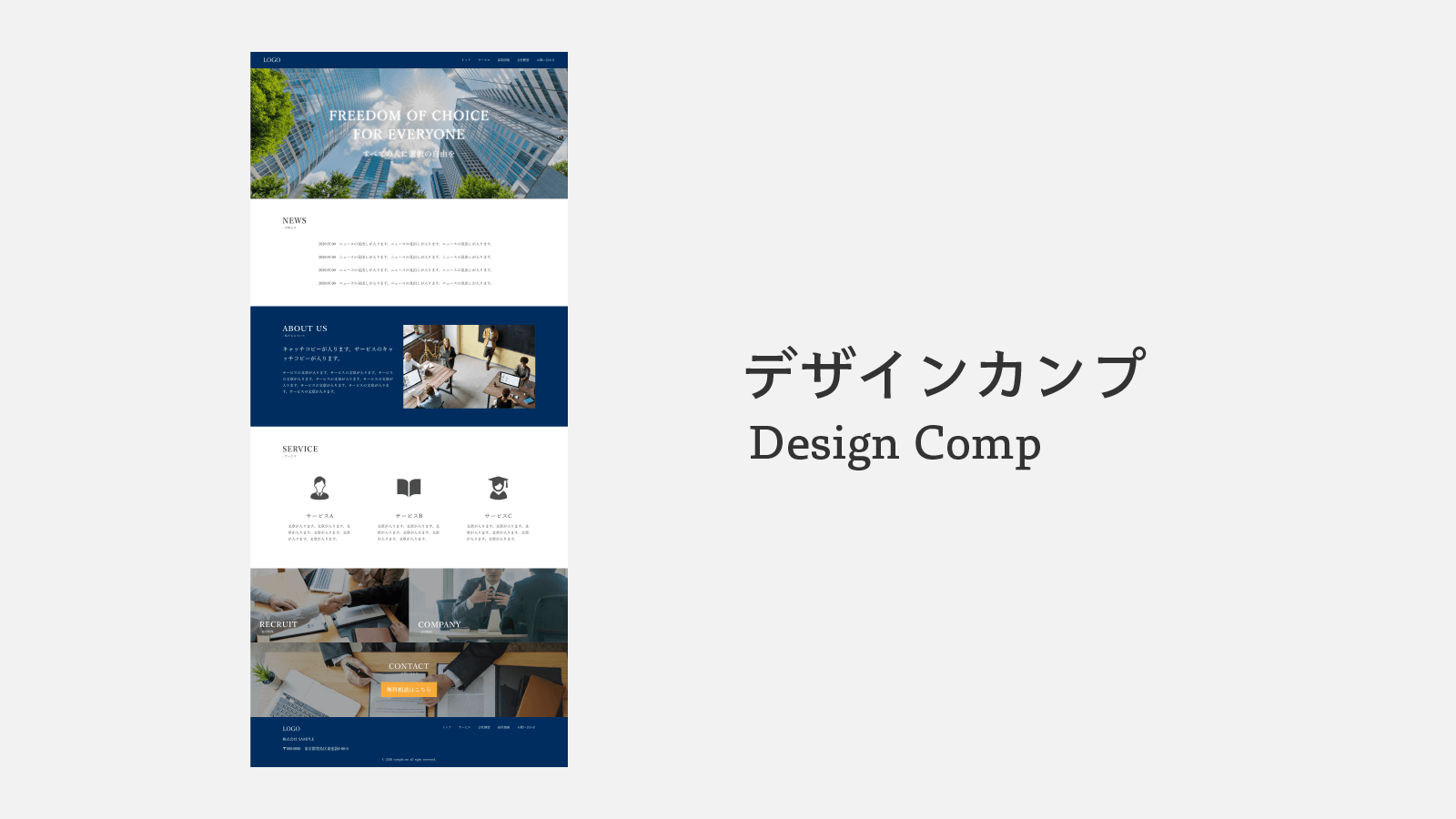
モックアップ

ワイヤーフレームを基に装飾や画像の挿入を行い、webサイトの完成イメージをビジュアルで確認していきます。いわゆる「完成のサンプル」を作る段階がモックアップです。
この工程では、
カラーが不自然ではないか?
レイアウトで見づらい部分はないか?
など、実際にサイトやアプリを利用するユーザーの立場になって確認しましょう。
ユーザー目線で機能の確認ができる、そして完成のサンプルができるといった意味で、モックアップはクライアントと完成イメージを共有するためにかなり重要な工程です。
Step3:コーディング
デザインが完成したら、次はコーディングを行っていきます。
デザインとコーディングは別々の人が担当することも多く、どちらも出来ることは必須ではありません。片方だけでも仕事はたくさんあります。
コーディングだけを担当する際も、デザインデータをもらって画像を書き出したりする作業はコーダーが行うので、ある程度デザインツールは使えないといけません。
まずはコーディングに取り掛かる準備として、ファイルとフォルダを作りましょう。制作するwebサイトによって変わってきますが、基本的にはプロジェクトフォルダの中のindex.html、CSSを入れる「css」フォルダ、画像を入れる「images」フォルダ、そしてJavaScriptを入れる「js」フォルダの4つが必要です。
ファイルとフォルダの準備ができたら、以下の3つの順にwebサイトのコーディングしていきます。
- HTML,CSSを使用したマークアップ
- JavaScriptを使ったダイナミックな機能の実装
- WordPressなどのCMSの組み込み
HTML,CSS
webサイトのコーディングにはHTML、CSSといったマークアップ言語を使用します。HTMLを用いてwebサイトの構成を作り、CSSを用いてデザインを整えていきます。
この工程が不安な方は、まずは構造の全体像をメモに書き出してみましょう。構造を整理することで、ソースコード内で迷子になるのを防ぐことができます。
JavaScript
JavaScriptを用いて、webサイトに動きを付け加えていきます。
有名な機能としてスライドショー(画像の切替)や、ハンバーガーメニュー(Webサイトの上方で見かける三本線「≡」のアイコン)などが挙げられます。
JavaScriptは、先ほどのHTML,CSSよりプログラムを構成する要素が複雑なので、習得の難易度はやや高めです。しかしJavaScriptができるようになるとwebサイト制作の幅が広がるため、案件の獲得がしやすくなることはもちろん、クライアントの満足度も高まるに違いありません。
WordPress
ニュースやブログのように日々更新するコンテンツがある場合は、WordPress使うことが多いです。プラグインを利用すれば簡単に様々な機能を追加することもできます。
世にあるサイトの多くはWordPressが使われているので、案件自体もWordPressを使ったものが多いです。web制作を仕事にするのであれば、必須のスキルになります。
WordPressは最初のうちは少しとっつきにくいかもしれませんが、仕組みを理解出来れば難しいことはありません。
Step4:テストアップ
テストアップは、実際にコーディングしたwebサイトをサーバーにアップロードし、サイトが期待通りに表示されるかを確認し、問題なければクライアントにも確認してもらうフェーズです。
PC(Mac、Windows)・タブレット・スマートフォン(iOS、Android)などの各種端末、Google Chrome、Firefox、Safari、Microsoft Edge、Internet Explorerなどの各種ブラウザの全てでwebサイトの表示を確認する必要があります。
もし特定のブラウザで期待通り表示されないなどの不具合があった場合、修正する必要があります。
レイアウトが崩れていないか
ページに誤字脱字がないか
リンクが切れていないか
不具合がないかを細かくチェックしていきましょう。
テストアップするサーバーは制作側が用意することが多いです。
月額1000円くらいなので、自分用のサーバーは必ず用意しましょう。お名前.com、ロリポップ、エックスサーバーなどが有名です。
サーバーにデータをアップロードする際は、Basic認証などを用いて制作関係者しかwebサイトを閲覧できないようにしましょう。アクセスを制限しなければ、編集途中のwebサイトが一般に公開されてしまいます。
Step5:本番公開
テストアップを行いクライアント確認も完了し、特に問題が無ければ、クライアントのサーバーへのアップをします。
サイト公開時は必ずサイト内のすべてのページをSSL化しましょう。情報を暗号化してセキュリティを高めましょう。
常時SSLを導入すると、URLの始まりが「http://」から「https://」に変わります。
この仕組みを導入しなければ、「保護されていない通信」という警告表示が出てしまうので、サイト閲覧者の信頼喪失に繋がりかねません。
また、検索エンジンの検索順位にも影響があると言われています。
Step6:保守運用
webサイト制作は、サイトを公開し終えた段階で目的が達成し終えたように感じがちです。
しかし、webサイトは公開してからがスタートです。常に正常に表示されるよう、サーバーやコンテンツの管理を継続的に行わなければなりません。
各種定期更新
ファイルなどのデータのバックアップ
特にこの2つは重要です。
各種定期更新を怠ると最悪の場合、ハッキングなどに合ってしまいます。何かトラブルがあってファイルの一部や全てが消えてしまうなんてことも、完全に0ではないので、バックアップは月に1回程度は取っておくべきです。
それ以外にも何かトラブルが起きた際の対応や、クライアントの質問対応が保守管理には含まれることが多いです。
価格設定はサイトの規模などに寄るので、一概には言えませんが小規模なサイトであれば、月額1万~くらいになります。
ZeroPlusはweb制作領域でフリーランスになることに特化したスクールです
プログラミングスクールZeroPlusはフリーランス特化型の授業を展開しており、半年でWeb制作を一気通貫してできる専門的なスキルを手に入れることができます。その他でも、営業やライティングなど、フリーランスとして必要になる総合的な力を身につけることができます。
また、現役フリーランスエンジニアの講師がゼロから徹底的にサポートする環境が整っているので、実際にフリーランスを希望している生徒さんの70%以上が在学中に案件を獲得しています。
フリーランスエンジニアとして必要な専門スキルを身に付けたい!
意欲的なプログラミング仲間がほしい
プログラミングスクールの授業って、実際どんな感じなんだろう?
そんな思いや疑問をお持ちの方、まずはお気軽に無料見学にて授業の雰囲気を体感してみてください!zoomにてオンラインでの相談も受け付けています!

